Grid(網格),全名 CSS grid Layout Module Level 1(https://www.w3.org/TR/css-grid-1/)
CSSWG (CSS工作團隊)對於網格系統早有各種想法,後來是由 Microsoft 的一組人在 2011 年左右提出比較完整的工作草案,並且在 IE10 中先實現了它。約到了 2016 年底才正式被候選為推薦標準,並逐漸被各大瀏覽器支持。
自 CSS 問世以來,一直存在著排版的缺陷,為了排版使用了很多的特殊技巧來實現,雖然後來有 flexbox 填補了大部分的空缺,但 flexbox 原先只是針對導覽列所設計的功能,如果運用到較複雜的平面設計時,就必須大量使用 flexbox 來區劃每個線性空間,造成非常多巢狀式結構,不易閱讀。(雖然 grid 自己也有些坑就是了)
而 grid 本身就是以排版為目的性開發而生的系統,相較於適合操作一維的 flexbox,grid 更著重於行與列的二維操作,類似卻比 table 多了更多的彈性,這讓 grid 能更簡單的設計複雜的平面空間設計。

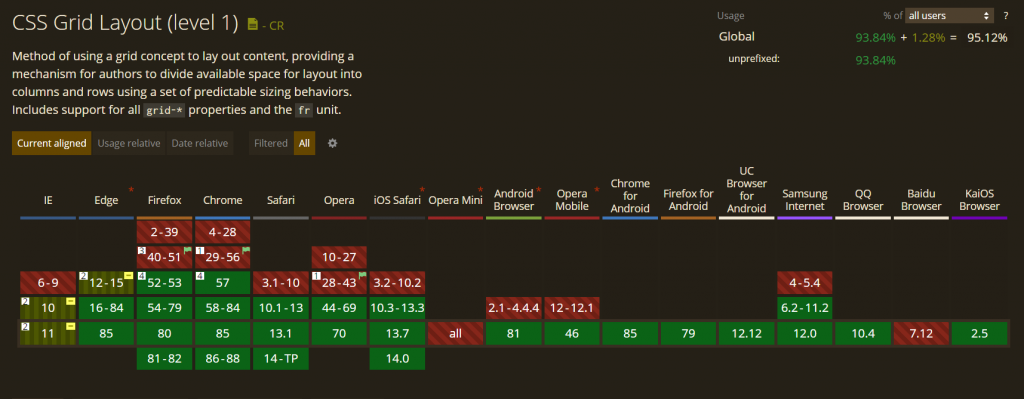
( IE 的支援度仍然不完全,似乎是放棄了呢 XD)
這邊需要注意的是 CSSWG 已經著手在 Grid Layout Module Level 2 ,不過目前只有 firefox 有對 level 2 有支援,且最新進度也還在工作草案階段,所以這裡只會介紹 level 1 的部分。
.container {
display: grid | inline-grid;
}
<style>
.container {
display: grid; /*宣告 grid 使之成為網格容器*/
width: 200px;
height: 200px;
background-color: #a5def5;
}
.item { /*彈性項目*/
width: 40px;
height: 40px;
margin: 5px;
background-color: #00A0E9;
}
</style>
<body>
<div class="container">
<div class="item"></div>
<span class="item"></span>
<a href="#" class="item"></a>
</div>
</body>
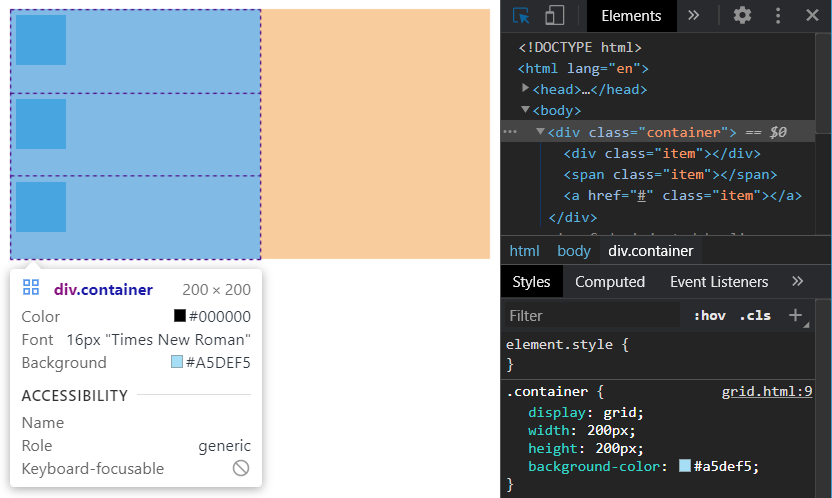
如果不知道格線的狀況,用 Chrome Devtool 點選元素就可以清楚看到格線的分佈:

在 display 屬性的值為 grid 或 inline-grid,被宣告選擇的對象會成為 網格容器(範例中淺藍的 container 區塊)並且建立彈性的環境,子層元素則變成 網格項目(範例中深藍的 item 區塊)並塞在網格容器中的每一個 網格單元格(範例中每個虛線的一小格)。
就和 flexbox 一樣,這些網格項目脫離了他和標籤的關係。如圖中不論是 div、span、a 標籤等都變都成了網格項目。
可以想像成你把它變成了一個大網格(網格容器),不同於 flexbox 的是裡面裝著是很多平均分配的小網格(網格單元格),其中網格項目被依序塞進網格單元格內,而這些"網格格式環境"擁有自己獨特的屬性和屬性值可以做許多有趣的操控。
當你查閱 MDN 的 Property reference:MDN grid,會發現有這麼多屬性可以用
網格容器屬性
display
grid-template (排版屬性,網格線與網格空間的佈置,又稱顯性屬性)
grid
(縮寫部分重複同上)
grid-gap (空隙屬性)
(對齊屬性)
網格項目屬性
grid-row (使用"行"網格線操控網格區域範圍)
grid-column (使用"列"網格線操控網格區域範圍)
grid-area (直接定義網格區域範圍和名稱)
(對齊屬性)
(分層與順序)
資料來源:
